The highlight patterns are build from Perl compatible regular expressions. A pattern has options for coloring and styling the text it matches. Within a match other patterns can be used to color parts of that match. There are three types of patterns:
Start pattern and end pattern: that is two distinct patterns, match from the start pattern to the end pattern
Only start pattern: that is a unique pattern that matches from start to end
Subpattern from parent: that is a subpattern from the parent pattern, specified by the range in the parent pattern.
One specific pattern can also be used within several other parent patterns. The parent-match option is a regular expression that defines all parents for a certain pattern. If empty it will default to ^top$, so basically it will be on the top level.
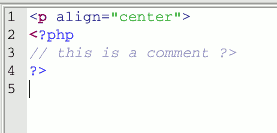
So how does it work? Lets take a look at a little example text, a piece of PHP code within some HTML code:
<p align="center"> <?php // this is a comment ?> ?>
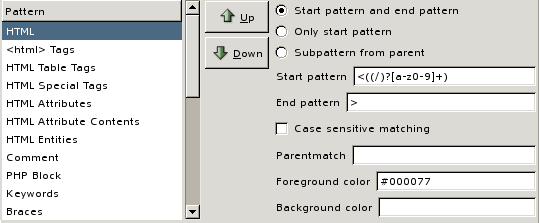
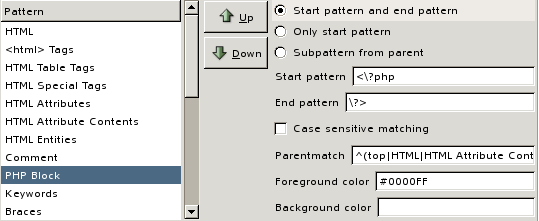
The first thing the highlighting engine does is finding the pattern that has the lowest match. Using the default patterns for PHP, the pattern named HTML:
has a match at position 0:
<p align="center">
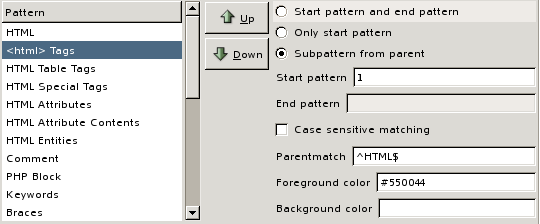
So now the highlighting engine searches for the lowest match in all subpatterns of HTML, in the region matched by a type 2 pattern. Again, the lowest match will count. The pattern named <html> Tags:
has a match at position 1. This pattern is a type 3 pattern, so it matches a subpattern of the parent:
p
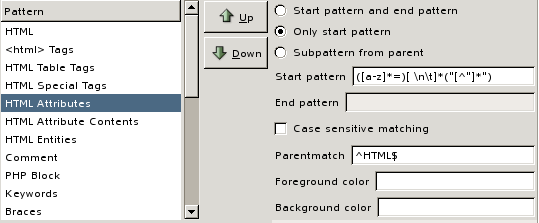
The match from subpattern <html> Tags ends at position 2 and it does not have any child patterns, so the highlighting engine continues at position 2 with all subpatterns from HTML. A type 2 pattern named HTML Attributes:
has the lowest match:
align="center"
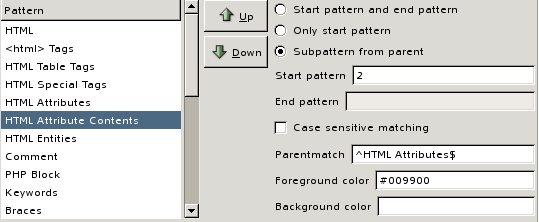
This pattern does have a child pattern, again a type 3 pattern called HTML Attribute Contents:
matching:
"center"
The pattern HTML Attribute Contents does not have any child patterns, and subpatterns of HTML Attributes do not have any more matches, and also HTML subpatterns do not have any more matches. So we are back on the main level, the remaining code to highlight is:
<?php // this is a comment ?> ?>
Now a pattern named PHP Block:
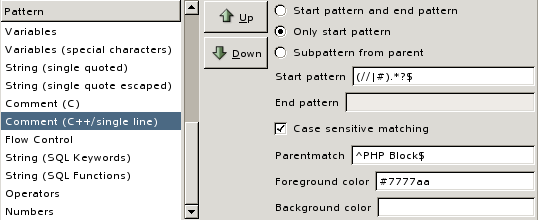
has the lowest match. This is a type 1 pattern, so the highlight engine continues with all the remaining code, but it will not only search for the lowest match of the child patterns of PHP Block, but it will also ue it for the end pattern of PHP Block. The lowest match in this example is a pattern named Comment (C++/single line):
As you can see the ?> within the comment does not end the php pattern, because it lies within a subpattern of PHP Block:
// this is a comment ?>
The pattern Comment (C++/single line) does not have any child patterns, so the remaining code for the PHP subpatterns is:
?>
It is very obvious now, the lowest match will be the end pattern of the php pattern, so we're back on the main level, and we have matched all of the code!
The config file for highlighting is a colon separated array with the following content:
mode: patternname: case_sensitive(0-on/1-off): start reg-ex: end reg-ex: start & end pattern(1), only start(2), subpattern(3): parent-match: foreground-color: background-color: don't change weight(0), non-bold(1), bold(2): don't change style(0), non-italic(1), italic(2):
The same options are found in the syntax highlighting preferences.
As an exercise you may want to add the highlighting patterns for the xsl stylesheet file type created previously. They will be based on the xml patterns with just small changes.
![[Note]](imgs/note.png) | |
If you check the force bold weight check box, you should also check that the font you use has a bold variant in the Editor tab of the Preferences panel. |