HTML is obviously the most supported language in Bluefish. There is a special HTML tool bar with many dialogs, and two menus to work with tags:
the Tags menu:
the Dialogs menu:
The preferences have several settings on HTML style under HTML.
The HTML tool bar has two types of buttons. You can recognise each type by the tool tip if you move the mouse over the button:
First there are buttons that will open a dialog for some HTML tag. These buttons have a tool tip that ends with three dots.
Second, there are buttons that will directly insert text, these buttons do not have the dots in the tool tip.
If you want to add an HTML tag around some block of text, select the block of text, use the HTML tool bar or the Tags or Dialogs menu to insert the tag. The opening tag will be inserted before the selected block, the closing tag after the selected block.
An existing tag can be edited by right-clicking the tag, and select Edit tag in the context menu. You can also place the cursor in the tag and use → (F3). Not all tags, however, have a dialog, so this is not always possible. Colors in the style #RRGGBB can also be edited from the right-click context menu.
In the reference browser on the left panel there is an HTML reference available. All possible attributes and valid values can be found in this reference. See Section 4, “Function reference” for more info.
There are several special search and replace actions in the menu → . These can be used to convert special characters (like < and &), or ISO characters to their HTML entities, as well as to change the letters case.
In all cases, when you want to replace some part of the text, you should first select the part to replace, then use the appropriated menu item.
Bluefish can automatically generate thumbnails for images. A thumbnail is a small image, with a link to the larger image. Bluefish will create the small image based on your settings, and insert a <img> tag in the file, and a <a> tag linking the original. The thumbnails are created in the same directory as the original sources.
The formats used for thumbnails may be png or jpg format. By default, the format used for thumbnails is png. You can change it in the Images panel of Preferences. For jpg images, the thumbnail extension is jpeg.
There are actually two thumbnail dialogs in Bluefish:
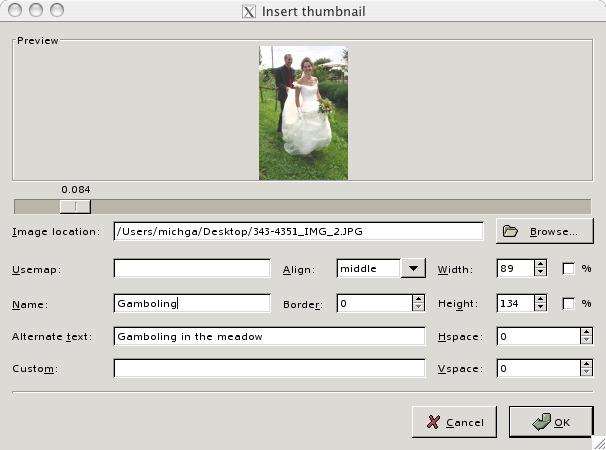
an Insert thumbnail dialog,accessible from the → → (Shift-Alt-N) or from the Standard bar of the HTML toolbar.
a Multi thumbnail dialog, only accessible from the Standard bar of the HTML toolbar.
The Insert thumbnail dialog is very straightforward. You select the image file, provide some <img> tag attributes, choose the scaling, and press OK. The scaling factor is chosen by moving the slider directly under the image. The resulting image is previewed in the preview frame. Bluefish will create the thumbnail with extension _thumbnail.png or _thumbnail.jpeg (depending of the settings for images in the preferences).
![[Tip]](imgs/tip.png) | |
If the source image is not accessible, change webimage to image in the Select File window loaded after clicking on browse for choosing an image. This way you can choose whichever format you want for the original sources. Another way to do it is to change the definition of webimage (see Section 10, “Modifying file types”). If that does not solve the problem, it is likely that the type of images you want to load is not defined yet in preferences. In this case, change the definition of image as explained in Section 10, “Modifying file types”. As last resource, if you don't want to change the generic file types, you may choose All files in the pop up menu at the bottom of the Select File window. |
The code generated for a png image and a png thumbnail looks like this:
<a href="/Users/michga/Desktop/343-4351_IMG_2.png"> <img src="/Users/michga/Desktop/343-4351_IMG_2_thumbnail.png" width="89" height="134" border="0" name="Gamboling" alt="Gamboling in the meadow" align="middle"></a>
and for a jpg image and jpg thumbnail:
<a href="/Users/michga/Desktop/343-4351_IMG_2.JPG"> <img src="/Users/michga/Desktop/343-4351_IMG_2_thumbnail.jpeg" width="89" height="134" border="0" name="Gamboling" alt="Gamboling in the meadow" align="middle"></a>
![[Note]](imgs/note.png) | |
You can perfectly mix jpg images with png thumbnails or the other way around. If the html file exists beforehand, the paths to image and thumbnail are inserted relative to the location of the html file. On the contrary, if the html file does not exist beforehand, the full paths to the image and thumbnail are inserted in the code. |
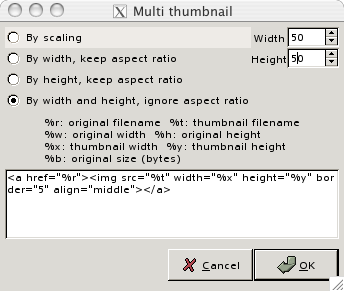
In the multi thumbnail dialog, you first choose the scaling method, then you set the corresponding width and/or height parameters. Finally, you may want to adjust the HTML code to be inserted for each image.
Scaling can be based on a fixed ratio, a fixed width, a fixed height, or a fixed width and fixed height (this last option does not keep the original aspect ratio!).
In the HTML code for each image, you can use several placeholders, such as:
%r for the original filename
%t for the thumbnail filename
%w for the original width
%h for the original height
%x for the thumbnail width
%y for the thumbnail height
%b for the original file size (in bytes)
The default string is:
<a href="%r"><img src="%t" width="%x" height="%y" border="0"></a>
After you have set up the scaling method and parameters, as well as the HTML code, you can select multiple images. Bluefish will create the thumbnails and insert the code.
Here is an example of two thumbnails created with a non nul border width and middle-aligned, with a fixed height and width, disregarding the aspect ratio.
The Multi thumbnail window is the following:
And the generated code is:
<a href="/Users/michga/Desktop/tot/343-4351_IMG_2.png"> <img src="tot/343-4351_IMG_2_thumbnail.png" width="50" height="50" border="5" align="middle"></a> <a href="/Users/michga/Desktop/tot/343-4352_IMG_2.png"> <img src="tot/343-4352_IMG_2_thumbnail.png" width="50" height="50" border="5" align="middle"></a>
![[Note]](imgs/note.png) | |
Full pathnames are always used to reference original image sources. The paths to thumbnails are relative to the html file path if the html file already exists, while they are inserted as full paths when the html file does not exist. |
Below is a full procedure to quickly generate thumbnails from a directory of image files. This example is purposedly made with deprecated tags, so that you have an idea of what can be made with the variables. Feel free to adjust it when using CSS style sheets.
Procedure VII.1. Generating a photos album with multi thumbnails
Put the image files in a folder of their own
Open a new file in bluefish, click on the Multi thumbnail... icon in the Standard bar tab of the html tool bar.
Enter the scaling percentage in the Scaling (%) field
Change the html code as follows:
<tr><td><a href="%r"> <img src="%t" width="%x" height="%y" border="0"></a> </td> </tr> <tr><td>Original: %w x %h</td></tr>
and click OK.
Choose the folder containing the images from the Select files for thumbnail creation window, click Ctrl-A to select all files, then click OK. The code generated by Bluefish will look like the following:
<tr><td><a href="/Users/michga/Desktop/photos/343-4344_IMG.JPG"> <img src="/Users/michga/Desktop/photos/343-4344_IMG_thumbnail.png" width="80" height="53" border="0"></a> </td> </tr> <tr><td>Original: 1600 x 1065</td></tr> <tr><td><a href="/Users/michga/Desktop/photos/343-4347_IMG.JPG"> <img src="/Users/michga/Desktop/photos/343-4347_IMG_thumbnail.png" width="80" height="53" border="0"></a> </td> </tr> <tr><td>Original: 1600 x 1065</td></tr>
Use Ctrl-A to select the file's contents and click on the Table icon located in the Tables tab of the HTML tool bar to embed the code into table tags.
Save the file wherever you want.
If you want to add the file name and the file size in bytes, use this code:
<tr><td><a href="%r"> <img src="%t" width="%x" height="%y" border="0"></a> </td> </tr> <tr><td>%r: %w x %h (%b bytes)</td></tr>